Cara Membuat Safelink Otomatis Di Blog Sendiri
Kali ini saya akan membagikan tutorial bagaimana cara membuat safelink
otomatis di blog sendiri yang tentunya mudah untuk di pahami dan tentunya
tidak sulit untuk membuat safelink tersebut.
Bagi kalian yang belum tahu apa itu safelink, safelink adalah alat atau tool
yang digunakan untuk menyembunyikan link asli dari situs atau website
tersebut. pada postingan sebelumya saya sudah membagikan tutorial bagaimana
cara membuat safelink converter di blog dengan mudah.
Pasti diantara kalian ada yang bertanya apakah safelink converter itu, jadi
gini safelink converter adalah alat safelink yang secara manual untuk merubah
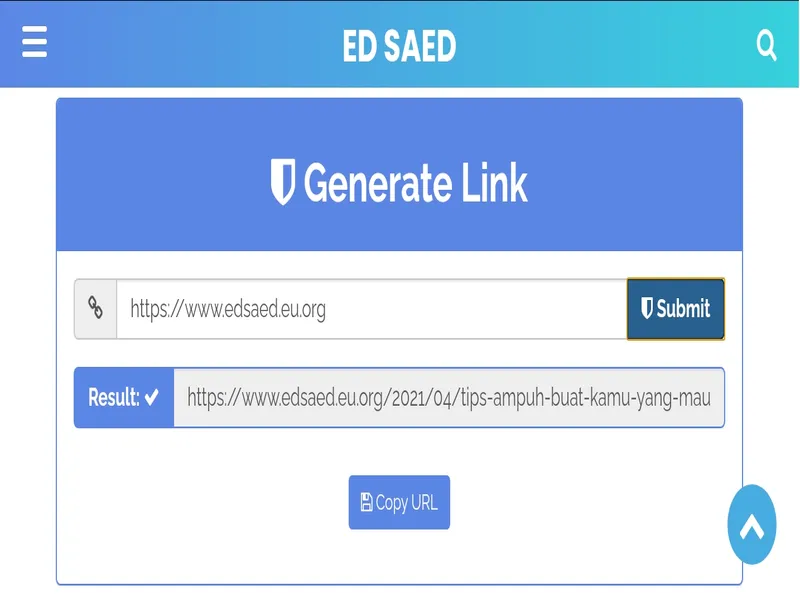
suatu link tersebut, contohnya seperti gambar berikut dibawah ini:
Pada gambar diatas safelink converter mengharuskan anda memasukkan link yang
akan kalian convert, dan hasil dari link tersebut berubah menjadi url lain
tetapi dengan tujuan yang sama.
Berbeda dengan safelink otomatis anda tidak perlu lagi repot-repot untuk
convert, link akan secara otomatis berubah jika diklik, kalian juga bisa
mengatur link mana saja yang otomatis di convert atau tidak, untuk tutorialnya
ada dibawah ini.
Langkah-langkah Membuat Safelink Otomatis
1. Buatlah halaman baru bukan postingan.
2. Berilah judul sesuka kalian, contohnya safelink.
3. Lalu pilih HTML bukan TEXT.
4. Salin kode dibawah ini ke halaman tersebut.
<div class='separator-text' style='text-align:center'>
<div class='ads-top'>
<!-- Isi Kode Adsense Anda --></div>
<a class='button1' href='#golink'>Klik 2x untuk menuju link</a></div>
<div class='separator-text'>
<!-- Tulis Konten Artikel Anda Disini --></div>
<div id='golink' class='separator' style='text-align:center'>
<div id='ads-left' class='ads-left'>
<!-- Isi Kode Adsense Anda --></div>
<div class='safelink' dir='ltr' trbidi='on'>
<div>
<span id='daplong' class='button1'>Please Wait...</span></div>
<script>var currentURL=location.href; var str = currentURL; var res = str.replace("https://www.edsaed.eu.org/p/safelink.html?url=", ""); document.write('<button id="download" class="visit-link button1" onclick="changeLink();" style="display:none;">Menuju Link</button>')</script></div>
<div id='ads-right' class='ads-right'>
<!-- Isi Kode Adsense Anda --></div>
</div>
<div class='clear'>
</div>
5. Klik simpan, lalu salin link dari halaman tersebut.
6. Ganti tulisan
https://www.edsaed.eu.org/p/safelink.html dengan url halaman
safelink yang anda sudah buat dan salin tadi.
7. Langkah berikutnya, pergi ke tema klik edit HTML.
8. Carilah kode ]]></b:skin> lalu tempelkan kode dibawah ini tepat diatasnya.
/* Safelink Saifullah.id*/
.button1{display: inline-block;padding: 6px 20px;margin: 15px 0 10px 0;border: 1px solid #ddd;font-size: 13px;color: #414141;border-radius: 30px;cursor: pointer;transition: all 0.3s ease}
.button1:hover{background-color: #EA6D23;border-color: #EA6D23;color: #fff}
.ads-top{padding: 5px 0 15px 0;text-align: center}
.ads-left,.ads-right{display: inline-block;float: left;margin: 5px 15px 0 0}
.ads-right{float: right;margin: 5px 0 0 15px}
.visit-link,#daplong{margin-right: 0;padding: 7px 30px;line-height: 25px;font-family: Lato, sans-serif;transition: all 0.3s ease-in-out}
.visit-link{padding: 7px 50px}
#HTML99,#HTML99 .widget-content{border: 0!important;margin: 0!important;padding: 0!important}
/* Responsive */
@media screen and (max-width: 768px){.ads-left,.ads-right{display: block;float: none;margin: 5px 0 0;text-align: center}}
9. Cari kode </head> lalu salin kode dibawah ini dan
pastekan tepat diatasnya.
<b:if cond='data:blog.pageType == "static_page"'>
<script>/*<![CDATA[*/ var currentURL=location.href; var str = currentURL; var res = str.replace("//www.edsaed.eu.org/p/safelink.html?url=", ""); $(".visit-link").hide(); function changeLink(){var decodedString = Base64.decode(res); window.open(decodedString,'_blank')} function generate() {var linkDL = document.getElementById("download"), btn = document.getElementById("btn"), notif = document.getElementById("daplong"), direklink = document.getElementById("download").href, waktu = 15; var teks_waktu = document.createElement("span"); linkDL.parentNode.replaceChild(teks_waktu, linkDL); var id; id = setInterval(function () { waktu--; if (waktu < 0) { teks_waktu.parentNode.replaceChild(linkDL, teks_waktu); clearInterval(id); notif.style.display = "none"; linkDL.style.display = "inline-block"; } else { teks_waktu.innerHTML = "Link akan tampil dalam " + waktu.toString() + " Detik"; btn.style.display = "none";}}, 1000);} /*]]>*/</script>
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1")); window.history.replaceState({}, document.title, clean_uri);}; var protocol=window.location.protocol.replace(/\:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>
</b:if>
10. Ubah kode yang berwarna merah menjadi url halaman yang sudah anda
buat dilangkah awal tadi, untuk yang kode berwarna biru ganti dengan
keinginan kalian untuk mengatur waktu berapa lama link akan tampil.
11. Kemudian cari kode
<body> lalu ganti
menjadi
<body onload='generate()'>
12. Langkah terakhir cari kode
</b:widget> dan
</b:section>
kode tersebut terdapat banyak, cari yang paling akhir atau paling bawah.
Nanti masukan scriptnya ditengah kode tersebut, contoh:
</b:widget>
scriptnya disini
</b:section>
Scriptnya
<b:widget cond='data:view.isSingleItem' id='HTML99' locked='false' title='Safelink' type='HTML' version='1'>
<b:widget-settings>
<b:widget-setting name='content'/>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<script>/*<![CDATA[*/ var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(input){var output="";var chr1,chr2,chr3,enc1,enc2,enc3,enc4;var i=0;input=Base64._utf8_encode(input);while(i<input.length){chr1=input.charCodeAt(i++);chr2=input.charCodeAt(i++);chr3=input.charCodeAt(i++);enc1=chr1>>2;enc2=((chr1&3)<<4)|(chr2>>4);enc3=((chr2&15)<<2)|(chr3>>6);enc4=chr3&63;if(isNaN(chr2)){enc3=enc4=64;}else if(isNaN(chr3)){enc4=64;} output=output+ this._keyStr.charAt(enc1)+ this._keyStr.charAt(enc2)+ this._keyStr.charAt(enc3)+ this._keyStr.charAt(enc4);} return output;},decode:function(input){var output="";var chr1,chr2,chr3;var enc1,enc2,enc3,enc4;var i=0;input=input.replace(/[^A-Za-z0-9+/=]/g,"");while(i<input.length){enc1=this._keyStr.indexOf(input.charAt(i++));enc2=this._keyStr.indexOf(input.charAt(i++));enc3=this._keyStr.indexOf(input.charAt(i++));enc4=this._keyStr.indexOf(input.charAt(i++));chr1=(enc1<<2)|(enc2>>4);chr2=((enc2&15)<<4)|(enc3>>2);chr3=((enc3&3)<<6)|enc4;output=output+ String.fromCharCode(chr1);if(enc3!=64){output=output+ String.fromCharCode(chr2);} if(enc4!=64){output=output+ String.fromCharCode(chr3);}} output=Base64._utf8_decode(output);return output;},_utf8_encode:function(string){string=string.replace(/rn/g,"n");var utftext="";for(var n=0;n<string.length;n++){var c=string.charCodeAt(n);if(c<128){utftext+=String.fromCharCode(c);} else if((c>127)&&(c<2048)){utftext+=String.fromCharCode((c>>6)|192);utftext+=String.fromCharCode((c&63)|128);} else{utftext+=String.fromCharCode((c>>12)|224);utftext+=String.fromCharCode(((c>>6)&63)|128);utftext+=String.fromCharCode((c&63)|128);}} return utftext;},_utf8_decode:function(utftext){var string="";var i=0;var c=c1=c2=0;while(i<utftext.length){c=utftext.charCodeAt(i);if(c<128){string+=String.fromCharCode(c);i++;} else if((c>191)&&(c<224)){c2=utftext.charCodeAt(i+ 1);string+=String.fromCharCode(((c&31)<<6)|(c2&63));i+=2;} else{c2=utftext.charCodeAt(i+ 1);c3=utftext.charCodeAt(i+ 2);string+=String.fromCharCode(((c&15)<<12)|((c2&63)<<6)|(c3&63));i+=3;}} return string;}}; var encode=document.getElementById('encode'),decode=document.getElementById('decode'),output=document.getElementById('output'),input=document.getElementById('input');var User_ID="";var protected_links="";var a_to_va=0;var a_to_vb=0;var a_to_vc="";function auto_safelink(){auto_safeconvert();} function auto_safeconvert(){var a_to_vd=window.location.hostname;if(protected_links!=""&&!protected_links.match(a_to_vd)){protected_links+=", "+ a_to_vd;}else if(protected_links=="") {protected_links=a_to_vd;} var a_to_ve="";var a_to_vf=new Array();var a_to_vg=0;a_to_ve=document.getElementsByTagName("a");a_to_va=a_to_ve.length;a_to_vf=a_to_fa();a_to_vg=a_to_vf.length;var a_to_vh=false;var j=0;var a_to_vi="";for(var i=0;i<a_to_va;i++) {a_to_vh=false;j=0;while(a_to_vh==false&&j<a_to_vg) {a_to_vi=a_to_ve[i].href;if(a_to_vi.match(a_to_vf[j])||!a_to_vi||!a_to_vi.match("http")) {a_to_vh=true;} j++;} if(a_to_vh==false) {var encryptedUrl=Base64.encode(a_to_vi);a_to_ve[i].href="https://www.edsaed.eu.org/p/safelink.html?url="+ encryptedUrl;a_to_ve[i].rel="nofollow";a_to_vb++;a_to_vc+=i+":::"+ a_to_ve[i].href+"n";}} var a_to_vj=document.getElementById("anonyminized");var a_to_vk=document.getElementById("found_links");if(a_to_vj) {a_to_vj.innerHTML+=a_to_vb;} if(a_to_vk) {a_to_vk.innerHTML+=a_to_va;}} function a_to_fa() {var a_to_vf=new Array();protected_links=protected_links.replace(" ","");a_to_vf=protected_links.split(",");return a_to_vf;} /*]]>*/</script>
<script>/*<![CDATA[*/ protected_links = "facebook.com,fb.me,instagram.com,plus.google.com,twitter.com";auto_safelink(); /*]]>*/</script>
</div>
</b:includable>
</b:widget>
Ubah link yang
https://www.edsaed.eu.org/p/safelink.html menjadi link
halaman safelink kamu.
Secara otomatis semua link external sudah otomatis diarahkan ke halaman
safelink yang sudah dibuat tadi, jika ada link yang tidak ingin di
alihkan, silahkan ditambahkan ke baris yang
facebook.com,fb.me,instagram.com,plus.google.com,twitter.com
tersebut dengan tanda ( , ) koma.
12. Kemudian klik simpan tema
Terima kasih telah membaca artikel ini semoga bermanfaat.


Post a Comment for "Cara Membuat Safelink Otomatis Di Blog Sendiri"